Getting started with Amber!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
毎度お世話になっております。クラスメソッドの稲毛です。
早速ですが、Smalltalkというプログラミング言語をご存知ですか?現在では数多くみられるオブジェクト指向プログラミング言語ですが、Smalltalkはそのご先祖様ともいえるもので、Wikipediaでは下記のようにも紹介されています。
豊富で整備されたクラスライブラリは、特にオブジェクト指向プログラミングの手本とされ、デザインパターンの宝庫と称されるまで洗練されたものになっている。また、後世の多くのオブジェクト指向プログラミング言語に直接間接的に多大な影響を与えた。
AmberはそのSmalltalkを開発環境ごとWebブラウザ上に再現した、とてもユニークなJavaScriptプロジェクトです。
Amberのホームページ自身にAmberが組み込まれていますので、何はともあれ触ってみることにしましょう。近年、iPhoneやiPadのアプリ開発によりObjective-Cに触れる機会が増えてきましたが、Objective-Cのメッセージ式はSmalltalkのそれとほぼ同じである為、メッセージ式の予習にもお手頃かと思います。(^^)

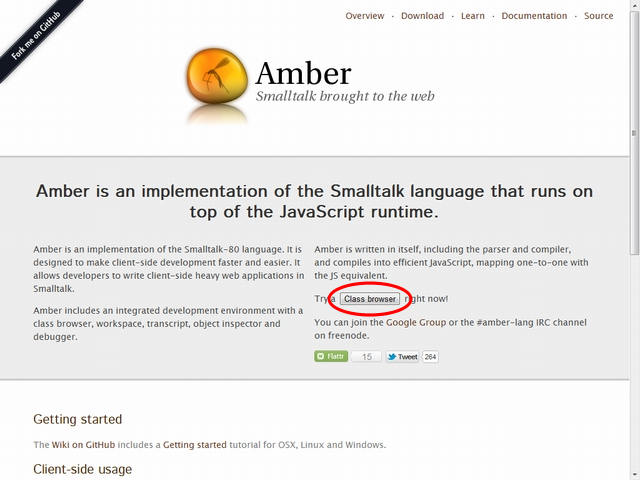
Class Browserを開く
「Try a Class browser right now!」の「Class browser」の部分がボタンになっていますのでクリックします。すると……


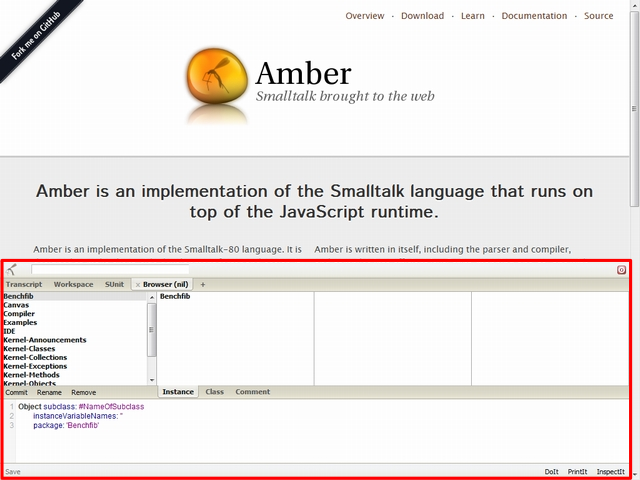
ウィンドウの下部に何やら画面が表示されました。これがAmberの開発環境で、現在表示されているものがClass Browserと呼ばれるものとなります。「クラスを作成して、メソッドを定義して……」というプロセスはこのClass Browserで行います。今は開発環境上部で「Browser」タブが選択されていますが、他にもタブが用意されています。これらはそれぞれ次のような役割を持っています。
| Transcript | 標準出力エリアです。開発環境であるEclipseで言えば「コンソール」に相当します。 |
|---|---|
| Workspace | Smalltalkのメッセージ式を記述しその場で評価することができるエリアです。 |
| SUnit | テスティングフレームワーク「SUnit」を操作するエリアです。 Class Browserで作成されたテストクラスはここに表示され、テストを実施することが出来ます。 |
今回はWorkspaceに記述したメッセージ式を評価し、ダイナミックに結果が得られる事を体感してみたいと思います。
メッセージ式を学ぶ
メッセージ式は「オブジェクトに対するメッセージの送信」で成り立ちます。Amberのホームページには実際に評価させてメッセージ式を学べる「Learn Smalltalk with ProfStef」というページがあります。まずはこちらでメッセージ式に触れてみてください。
Objective-Cで“[]”で囲まれた部分について知りたい場合にも上記のページはおすすめです。(^^)
DOMを操作してみる
Body要素を空っぽに
それではWorkspace上でメッセージ式を評価してみましょう。まずはWorkspaceに以下の式を記述します。
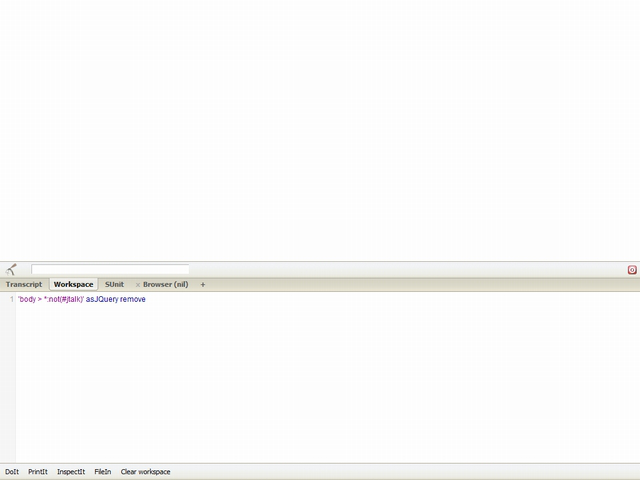
'body > *:not(#jtalk)' asJQuery remove
それでは記述したメッセージ式を選択して「DoIt」ボタンをクリック(またはCtrl + dキーを押下)して式を評価します。

ページ上の要素がAmberの開発環境だけを残して削除されました。
AmberにはJQueryが内蔵されている為、セレクタを利用して取得したいDOM要素を表現することが出来ます。式先頭の文字列はまさにJQueryのセレクタであり、body要素直下の全ての要素(但しidがjtalk以外)を表しています。
セレクタ文字列にasJQueryメッセージを送信すると、JQueryオブジェクトが得られます。そのJQueryオブジェクトへremoveメッセージを送信することで、セレクタで取得したDOM要素がidがjtalkで定義されているAmberの開発環境以外全て削除されるという流れになります。
JavaScriptで表現すると以下のような感じです。
// JavaScript
$('body > *:not(#jtalk)').remove();
H1要素を配置
それではさっぱりしたウィンドウに文字列を表示してみましょう。
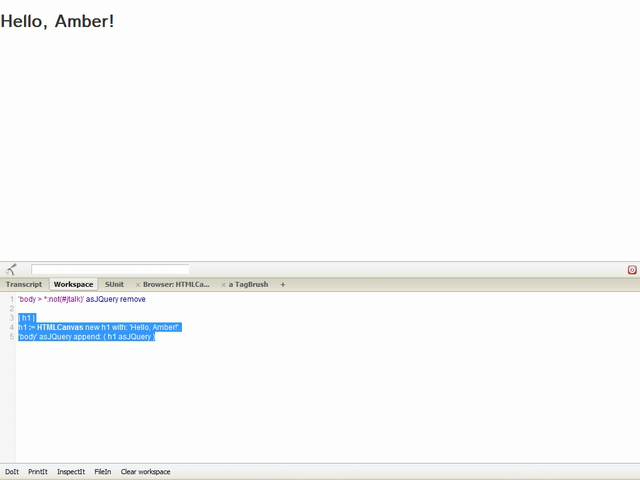
| h1 | h1 := HTMLCanvas new h1: 'Hello, Amber!'. 'body' asJQuery append: ( h1 asJQuery )
メッセージ式を選択して式を評価します。

どのように式が評価されたかというと、
- テンポラリ変数「h1」を宣言する。
- HTMLCanvasクラスへnewメッセージを送信することでHTMLCanvasクラスのインスタンスを生成し、そのHTMLCanvasオブジェクトへ文字列「Hello, Amber!」を引数としてh1:メッセージを送信。それによって得られるh1要素のTagBrushオブジェクト(DOM要素をAmber上で利用する為のラッパーオブジェクト)をテンポラリ変数「h1」へ代入する。
- body要素のセレクタ文字列へasJQueryメッセージを送信し得られるbody要素のJQueryオブジェクトへ、変数h1のオブジェクトをJQueryオブジェクトとしたものを引数としてappend:メッセージを送信する。
という流れになります。
JavaScriptで表現すると以下のような感じです。(あくまでも表現上のコードです。)
// JavaScript
var h1 = null;
h1 = new HTMLCanvas().h1('Hello, Amber!');
$('body).append(jQuery(h1));
Counter Widgetの配置
それでは最後にWidgetをウィンドウに表示してみます。Widgetは単純な機能を持ったUIコンポーネントです。AmberにはサンプルとしてCounter Widgetが用意されているので、これをブラウザに表示してみたいと思います。
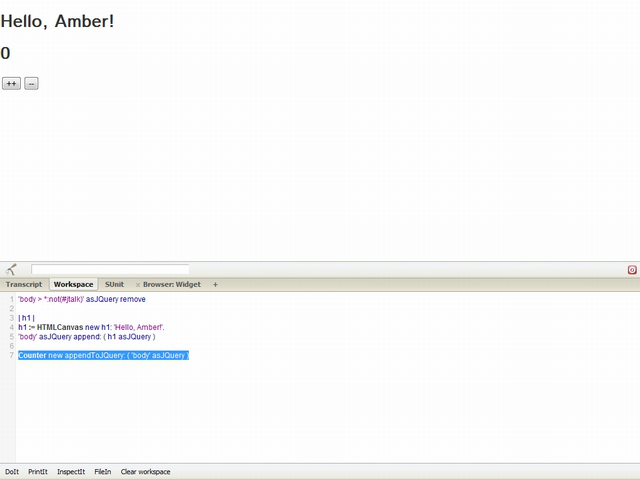
Counter new appendToJQuery: ( 'body' asJQuery )
// JavaScript
new Counter().appendToJQuery($('body'));
もう何を行なっているかお分かりですね。Widgetクラスの派生クラスであるCounterクラスのインスタンスを生成し、そのCounterオブジェクトに引数をbody要素のJQueryオブジェクトとしてappendToJQuery:メッセージを送信しています。

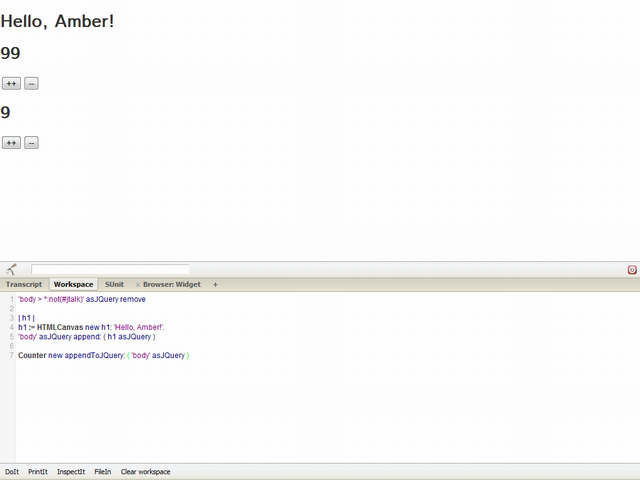
「++」ボタンおよび「--」ボタンのクリックでカウンタの数値が増減することが確認できると思います。このWidgetは数値を表示するh1要素と2つのbutton要素から構成されています。もちろんWidgetは独立したコンポーネントなのでいくつでも生成して配置することができます。もう一度先程の式を評価してみましょう。

Widetがもうひとつ配置され、しっかりと個別に動作していることが確認できます。(^^)
まとめ
いかがでしたでしょうか?Amberが持つユニークさの片鱗を少しでも感じていただけたら幸いです。(^^)
もちろんユニークなだけでなく更に多くの機能をAmberは持っています。今後「どのようにWebアプリケーションを開発していくか」等についても紹介できたらと考えています。
amber-lang.netで手軽に体験できますので、是非Amberを試してみて下さい!